
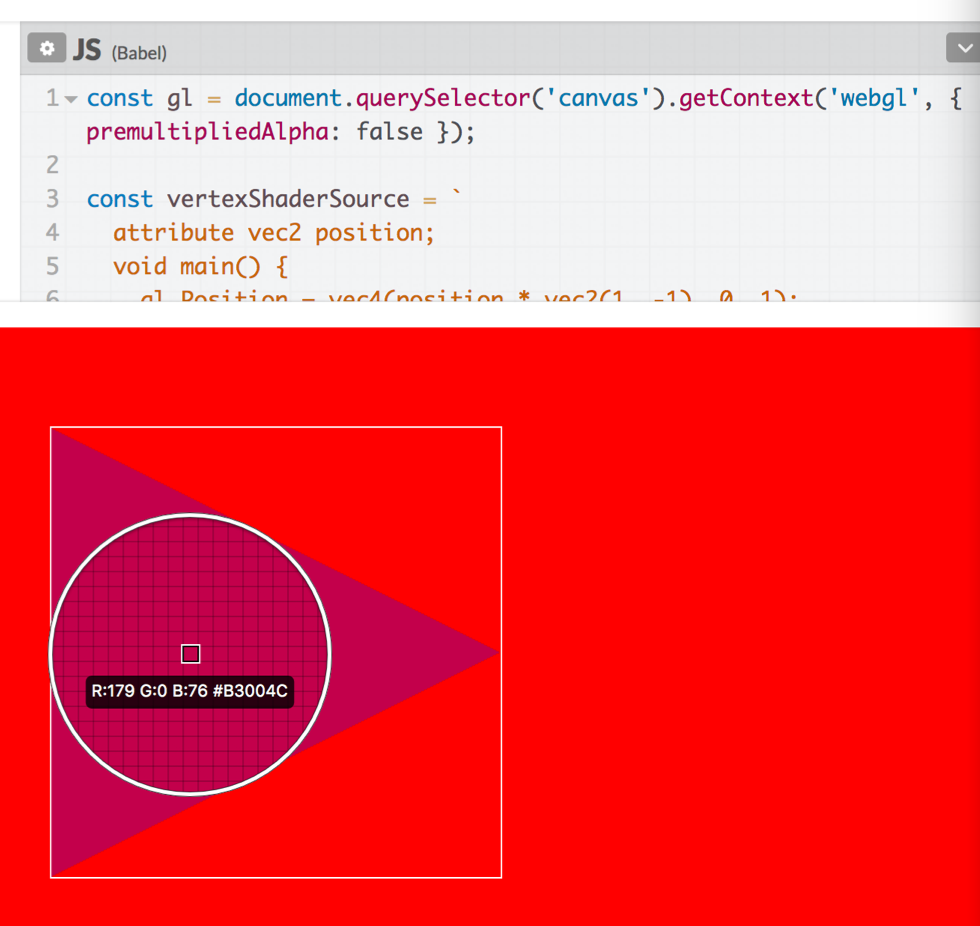
Alpha Blending and WebGL. This article introduces alpha blending… | by Canva Engineering | Canva Engineering Blog
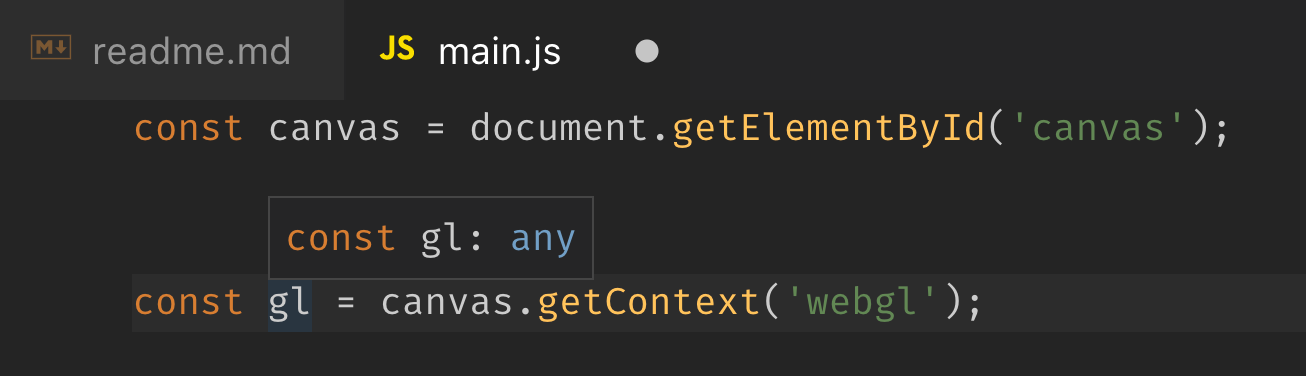
GitHub - dmnsgn/canvas-context: Create a RenderingContext (2d, webgl, webgl2, bitmaprenderer, gpupresent), optionally offscreen for possible use in a Worker.






![WebGL] Three.js, Canvas - 3DText, 2DText, Font, 텍스트 Draw, Render WebGL] Three.js, Canvas - 3DText, 2DText, Font, 텍스트 Draw, Render](https://t1.daumcdn.net/cfile/tistory/992C3D4B5A4AE6F921)