CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium

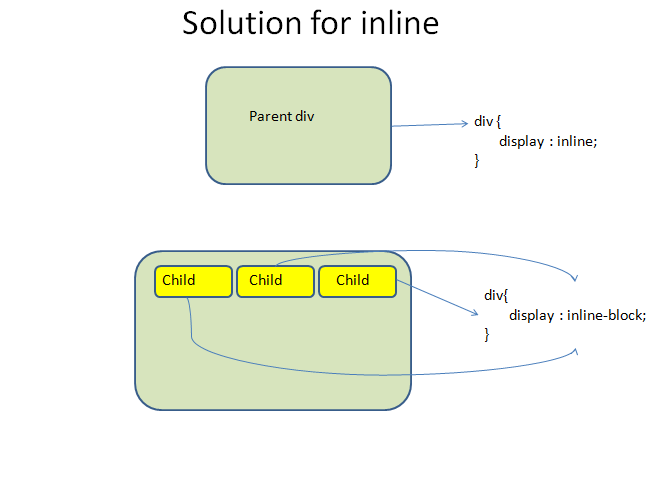
How To Make Div Elements Display Inline, Make Div Elements Display Inline, Div Elements Display Inline,

Block-Level and Inline Elements: The difference between <div> and <span> | by Emmanuel Ndubuisi | codeburst

html - What's the different between <div> and <span> if I set display: block or inline to them? - Stack Overflow