div display inline block, can I bottom align multiple inline-block divs in one container their flow? - Stack Overflow - elambigudelacoracha.com

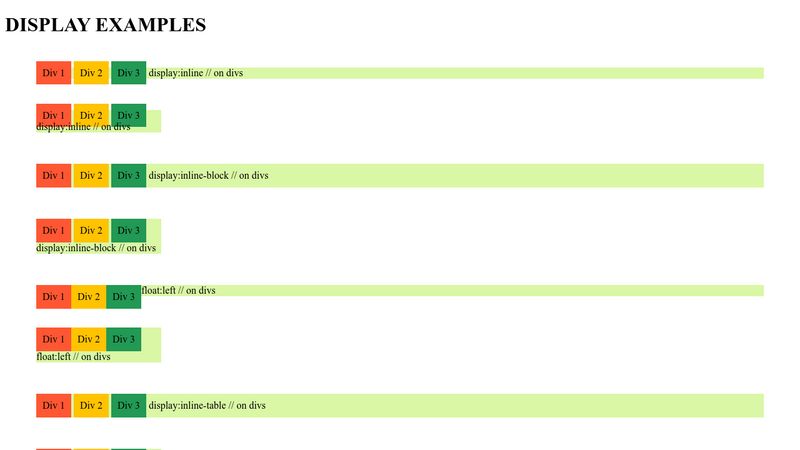
Cracking the CSS Display:inline, block, inline-block, none && visibility:hidden. | by Cyrus Kiprop | Medium

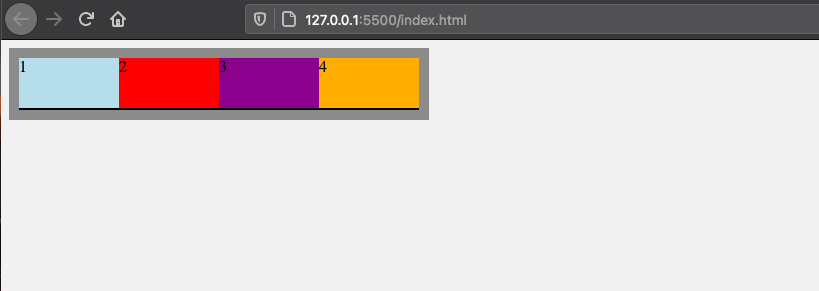
javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow