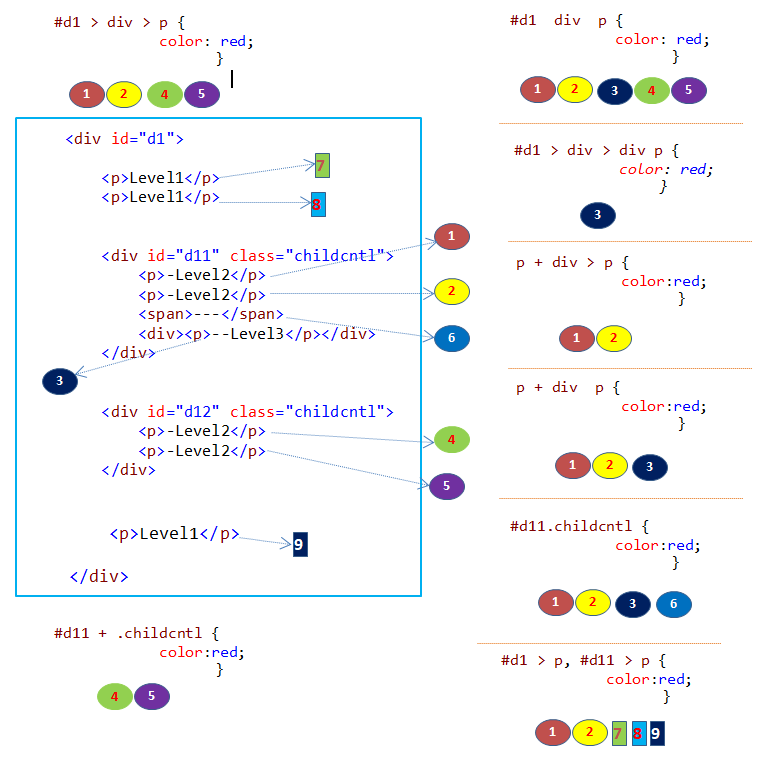
Understanding CSS Combinators – Guilherme Natal de Mello – A brazilian web developer currently living in Dublin

11 CSS Selectors You Should Know. There's more to CSS than .class and #id… | by Jonathan Saring | Bits and Pieces

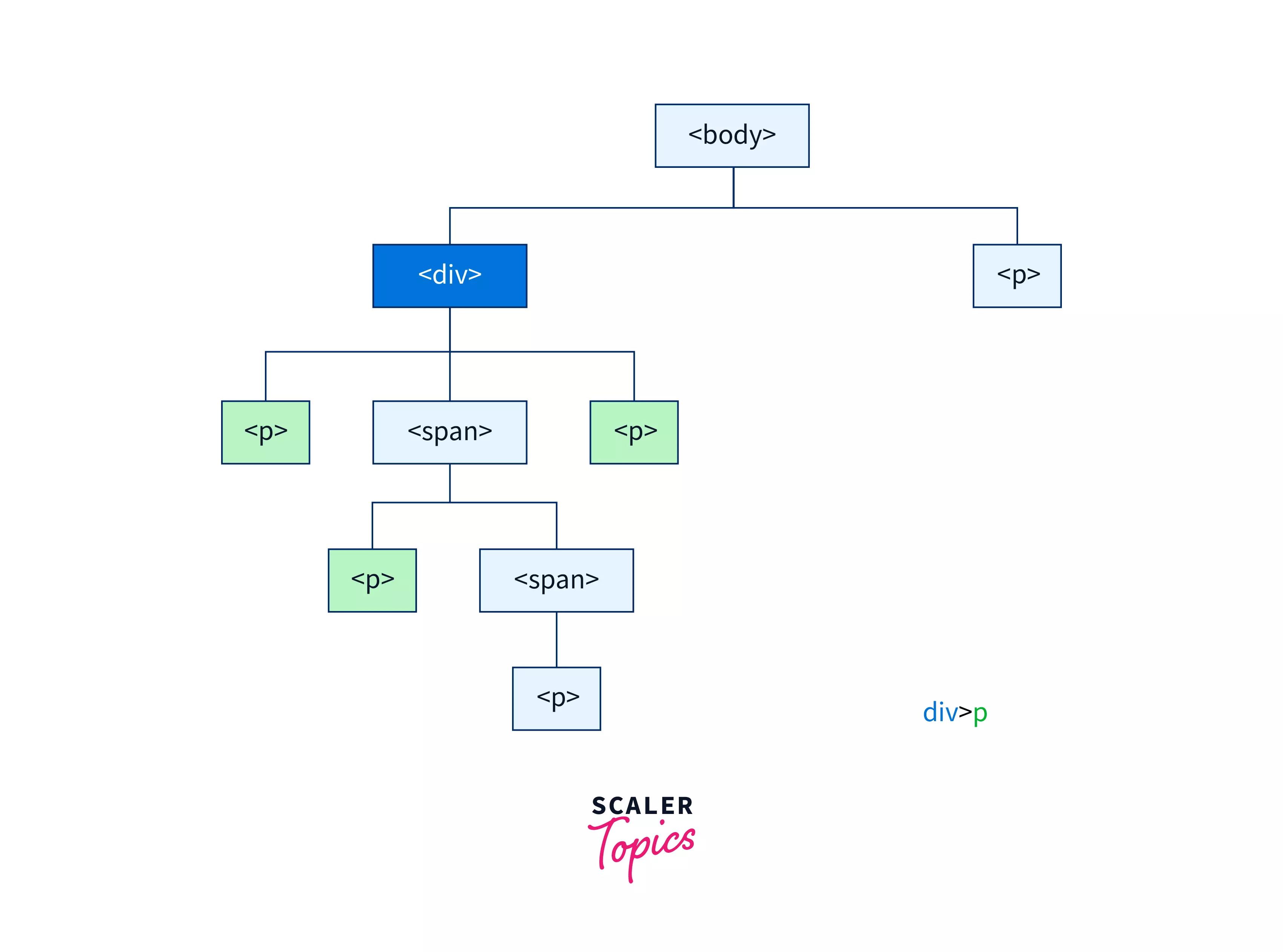
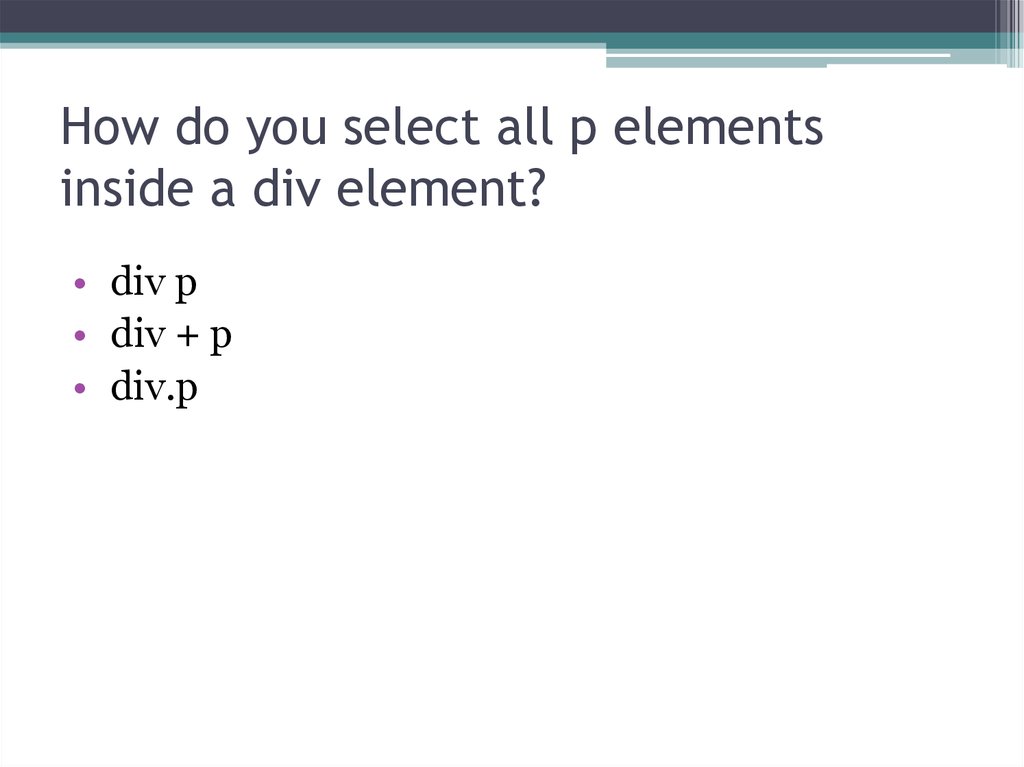
Difference between div>p and just div p - HTML & CSS - SitePoint Forums | Web Development & Design Community

javascript - How can I remove these specific tags "<div><p> </p></div>" found in my article using CSS if not using jQuery - Stack Overflow