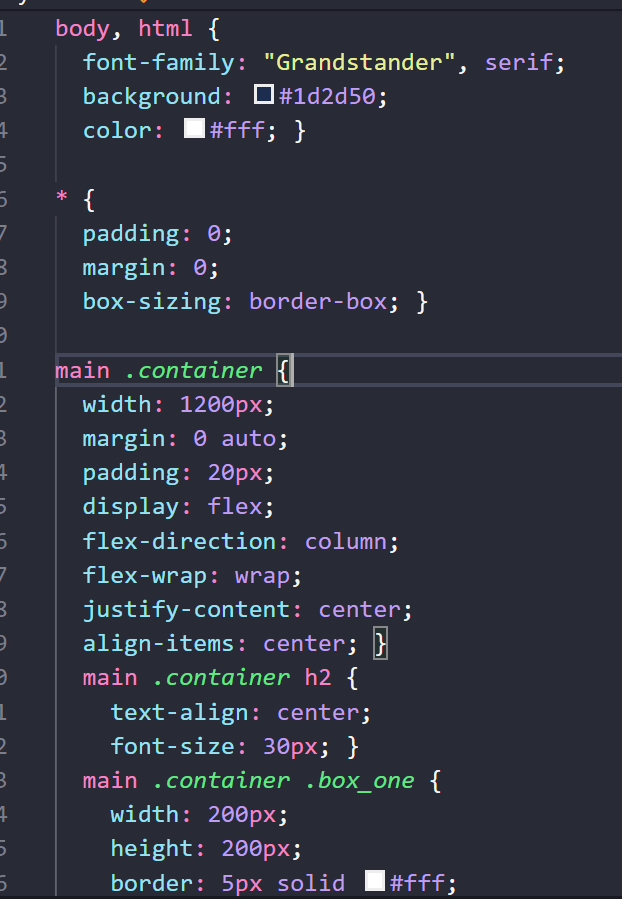
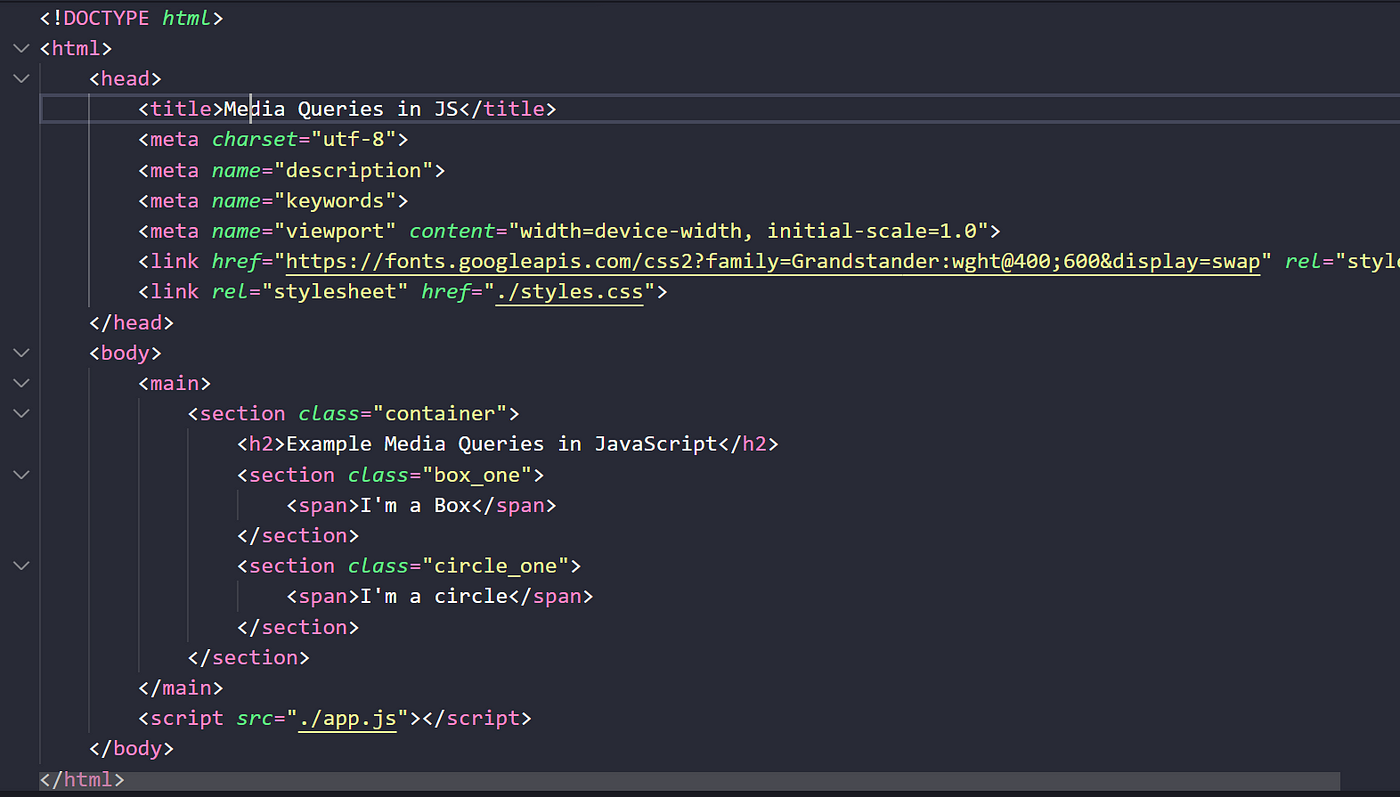
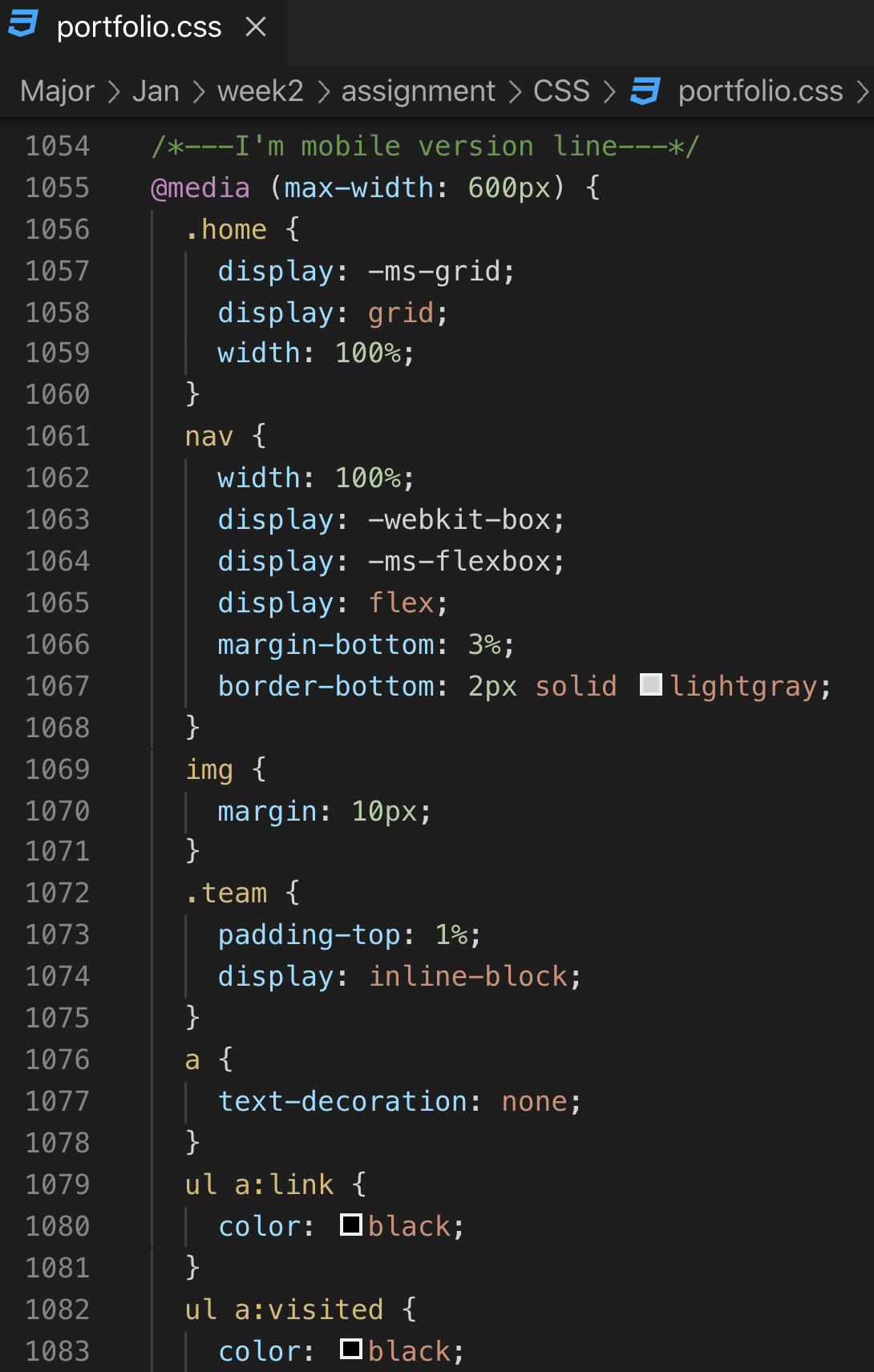
could use some help with Javascript Media Queries please. Also if there's a spot can look at some JS media queries examples, that have else if statements in them, would be rad

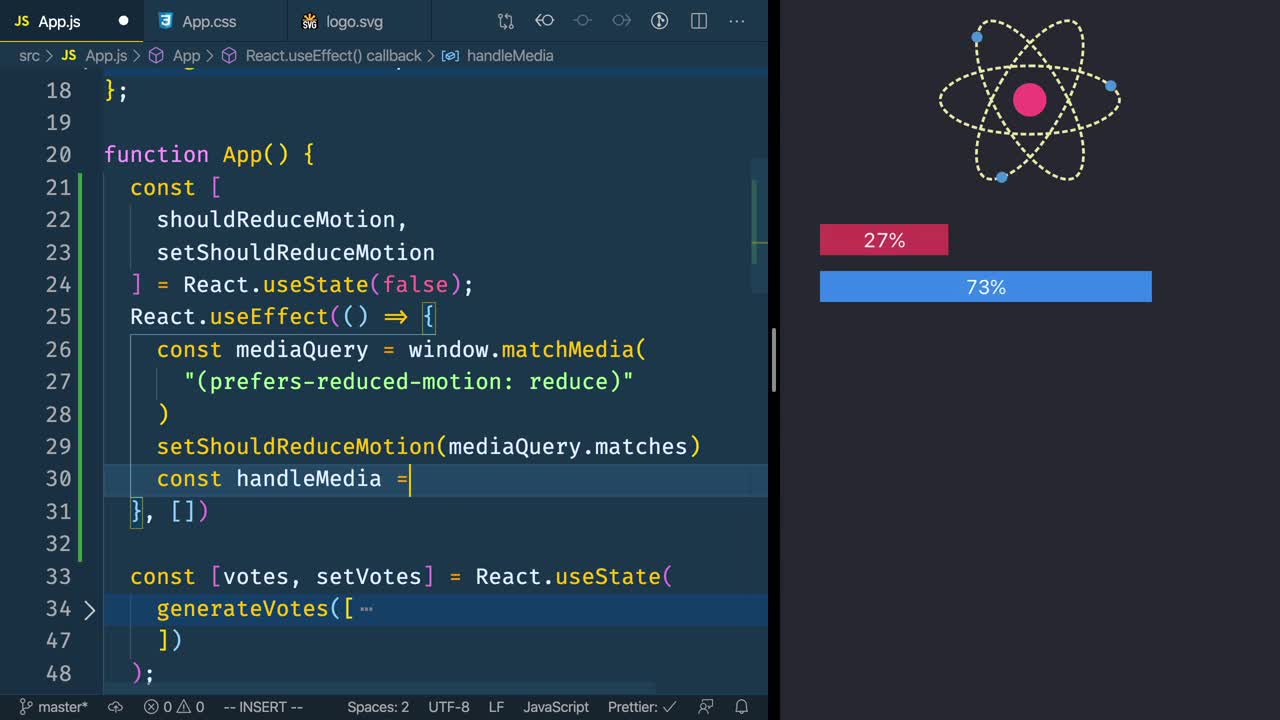
media query changes in file require a full browser refresh when using react-hot-loader · Issue #87 · ReactTraining/react-media · GitHub